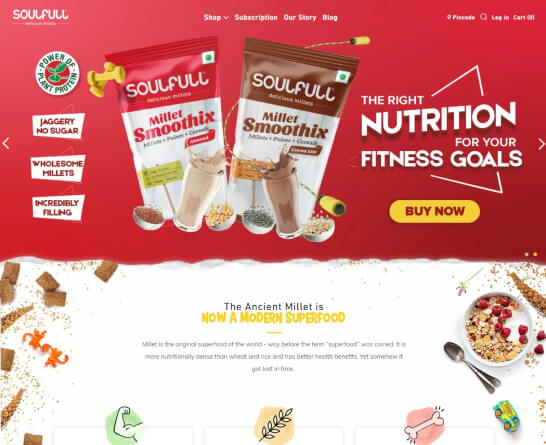
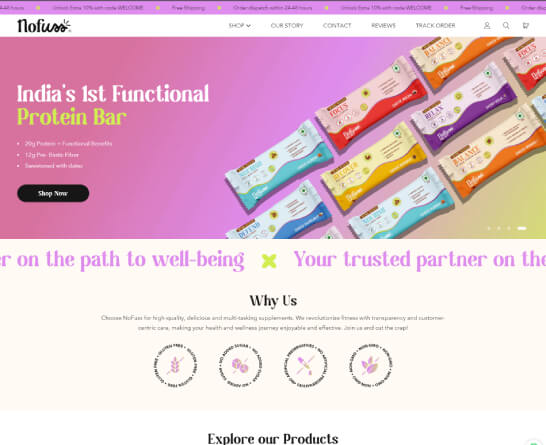
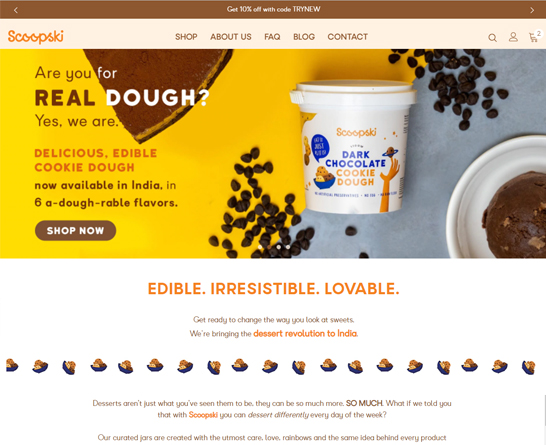
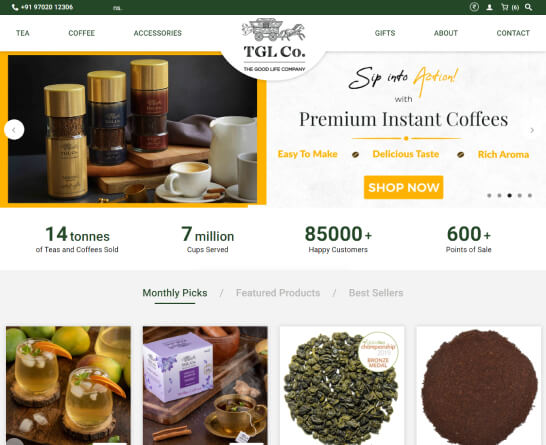
We build faster eCommerce websites.
We are UX and UI experts who are obsessed with quality and page load speed optimization of the websites. We hand-code mobile and search engine friendly websites which boost your conversions.
- Expert Team
- Guaranteed Satisfaction
- Fast Delivery
- Affordable Pricing
We have more than 8 years of experience building shopping websites on Shopify and BigCommerce.
We strive hard to make web a better place for your business and help you sell more. Working with numerous clients across various industries has enabled us understand the needs of the businesses and their customers which reflects in our work.
Our Services
-
(Starting from $350)
Shopify
We can help you increasing your revenue and expanding your business using fully custom, flawless shopping carts.
-
(Starting from $25/hr)
Dedicated developer
Have ongoing development tasks? Hire a developer for small tweaks and adding more features to your existing site.